导图社区 信息无障碍
- 52
- 0
- 1
- 举报
信息无障碍
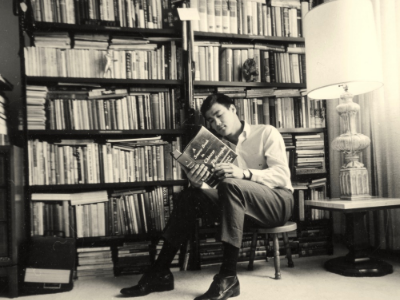
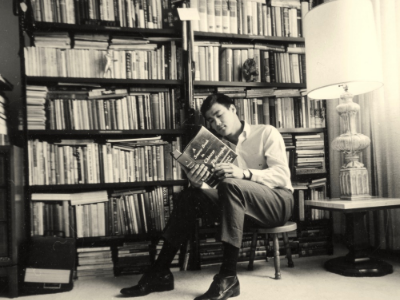
《信息无障碍》是国内第一本关于信息无障碍及其在国内状况的书籍。全书由“信息无障碍产品联盟”组织信息无障碍研究会、百度、阿里巴巴、腾讯、IBM、蚂蚁金服等知名机构或公司的技术专家和产品团队进行编写,主编是曾参与国际信息无障碍标准制定的专家张昆先生,由清华大学出版社合作出版。
编辑于2022-03-22 09:35:45- 无障碍
 杂七杂八 含6个作品
杂七杂八 含6个作品收录我在非主业领域零散做的笔记,文学/音乐/游戏/心理学…
 无障碍技术/设计/社科研究合集 含12个作品
无障碍技术/设计/社科研究合集 含12个作品无障碍是产品、设备、服务、车辆或环境的设计,以便残障人士可以使用。无障碍设计的概念和无障碍开发的实践确保了“直接访问” 和“间接访问”,即与人的辅助技术的兼容性。无障碍可以被视为“访问能力”并从某些系统或实体中受益。随着2023年9月我国第一部无障碍法律《无障碍环境建设法》正式生效,无障碍物理环境和网络环境的建设成为大势所趋和硬性要求。
- 感官的延伸:新媒体的无障碍传播
媒体可及性(accessibility)技术可以为感官功能缺损的用户提供可供替代的技术支持和信息获取方式,从而实现用户信息获取和传播的无障碍。传统的媒体可及性研究将视角集中于计算机硬件的技术实现上,对于无障碍内容、用户使用和可及性技术的影响方面缺乏关注,使研究范式以“技术”为中心。网络技术的兴起和广泛应用,使用户的能动性被激发,技术不再是阻隔残障者与健常人信息获取和使用的屏障,数字技术与多媒体互换技术为无障碍传播的实现提供了有利的技术条件。本研究正是对新媒体可及性技术及其传播无障碍实现方面的多维度研究。本书将分为三大部分(共七章),从新媒体的可及性技术实现、视听障碍用户新媒体技术的使用和评价、基于新媒体可及性技术的用户传播行为及影响三个方面,对基于新媒体技术的无障碍传播问题进行研究。
- 库存管理基础
库存管理实际上涉及所有与运筹学有关的基本理论,在理想的情况下,学生至少应该掌握了最优化理论、随机过程及动态规划.
- 以用户为中心的系统设计UCSD
以用户为中心的系统设计(User-Centered Systems Design)包含对用户需求的关注,对活动、任务以及需求的分析,早期的测试和评估,以及迭代式设计。比其他方法有更加广泛的关注点,但是它实际上更加强调用户,而不是关注于征集需求和说明的规范化方法,不是一个线性死板的设计过程,而是一个更加灵活、迭代式的设计方法。
信息无障碍
社区模板帮助中心,点此进入>>
 杂七杂八 含6个作品
杂七杂八 含6个作品收录我在非主业领域零散做的笔记,文学/音乐/游戏/心理学…
 无障碍技术/设计/社科研究合集 含12个作品
无障碍技术/设计/社科研究合集 含12个作品无障碍是产品、设备、服务、车辆或环境的设计,以便残障人士可以使用。无障碍设计的概念和无障碍开发的实践确保了“直接访问” 和“间接访问”,即与人的辅助技术的兼容性。无障碍可以被视为“访问能力”并从某些系统或实体中受益。随着2023年9月我国第一部无障碍法律《无障碍环境建设法》正式生效,无障碍物理环境和网络环境的建设成为大势所趋和硬性要求。
- 感官的延伸:新媒体的无障碍传播
媒体可及性(accessibility)技术可以为感官功能缺损的用户提供可供替代的技术支持和信息获取方式,从而实现用户信息获取和传播的无障碍。传统的媒体可及性研究将视角集中于计算机硬件的技术实现上,对于无障碍内容、用户使用和可及性技术的影响方面缺乏关注,使研究范式以“技术”为中心。网络技术的兴起和广泛应用,使用户的能动性被激发,技术不再是阻隔残障者与健常人信息获取和使用的屏障,数字技术与多媒体互换技术为无障碍传播的实现提供了有利的技术条件。本研究正是对新媒体可及性技术及其传播无障碍实现方面的多维度研究。本书将分为三大部分(共七章),从新媒体的可及性技术实现、视听障碍用户新媒体技术的使用和评价、基于新媒体可及性技术的用户传播行为及影响三个方面,对基于新媒体技术的无障碍传播问题进行研究。
- 库存管理基础
库存管理实际上涉及所有与运筹学有关的基本理论,在理想的情况下,学生至少应该掌握了最优化理论、随机过程及动态规划.
- 以用户为中心的系统设计UCSD
以用户为中心的系统设计(User-Centered Systems Design)包含对用户需求的关注,对活动、任务以及需求的分析,早期的测试和评估,以及迭代式设计。比其他方法有更加广泛的关注点,但是它实际上更加强调用户,而不是关注于征集需求和说明的规范化方法,不是一个线性死板的设计过程,而是一个更加灵活、迭代式的设计方法。
- 相似推荐
- 大纲
信息无障碍
从产品设计、用户体验等维度去思考,获取信息困难是每个人都会碰到的问题,我们在某个时间段,会逐渐地或是突然地被隔绝在“信息孤岛”中,或许是年龄问题,或许是环境变换导致,或许是服务缺失。
概念
信息无障碍
源自英文的Accessibility Design和ICT Accessibility
概念:信息技术在开发、设计过程中使用的无障碍技巧和方法。这里的信息技术,包括但是不局限于系统、软件、硬件、应用、Web以及信息服务。
早起的盲文、手语其实形成了信息孤岛,将残障人士从大众中隔离
残障人士在信息化时代所使用的内容和格式,跟正常人使用的是完全一样的,这也意味着,残障人士不仅在信息获取、交流上与正常人一样,也能更为平滑地和普通人沟通交流。
信息无障碍的开发或者研究,通常会以残障人士的用户体验为基准,但是解决具体问题时,尤其是技术的基础设计上,采用通用性设计(Universal Design)达到信息无障碍的目的,是最为理想有效的方法。
障碍
残疾或者能力缺失(Disability)只是人类的一种状态或者特征,但是,“障碍”(Barrier)才是主要问题,它不是残障人士的问题,而是整个人类的问题
eg对坐轮椅和骑单车的人来说,楼梯都是障碍
相关法律规范
联合国《残疾人权利公约》
2006年12月13日联合国大会通过,2008年5月3日正式生效
有史以来获得签字数量最多的联合国公约,也是国际社会在21世纪通过的第一个综合性人权公约
核心
确保残障人士享有与健全人相同的权利,并以正式公民的身份生活,从而在获得同等机会的情况下,为社会做出宝贵贡献
公约第九条 无障碍
一、为了使残疾人能够独立生活和充分参与生活的各个方面,缔约国应当采取适当措施,确保残疾人在与其他人平等的基础上,无障碍地进出物质环境,使用交通工具,利用信息和通信,包括信息和通信技术和系统,以及享用在城市和农村地区向公众开放或提供的其他设施和服务。这些措施应当包括查明和消除阻碍实现无障碍环境的因素,除此之外,应当适用于: (一)建筑、道路、交通和其他室内外设施,包括学校、住房、医疗设施和工作场所; (二)信息、通信和其他服务,包括电子服务和应急服务。
二、缔约国还应当采取适当措施,以便: (一)拟订和公布无障碍使用向公众开放或提供的设施和服务的最低标准和导则,并监测其实施情况; (二)确保向公众开放或为公众提供设施和服务的私营实体在各个方面考虑为残疾人创造无障碍环境; (三)就残疾人面临的无障碍问题向各有关方面提供培训; (四)在向公众开放的建筑和其他设施中提供盲文标志及易读易懂的标志; (五)提供各种形式的现场协助和中介,包括提供向导、朗读员和专业手语译员,以利向公众开放的建筑和其他设施的无障碍; (六)促进向残疾人提供其他适当形式的协助和支助,以确保残疾人获得信息; (七)促使残疾人有机会使用新的信息和通信技术与系统,包括因特网; (八)促进在早期阶段设计、开发、生产、推行无障碍信息和通信技术和系统,以便能以最低成本使这些技术和系统无障碍。
W3C/WAI
1994年,万维网发明者TimBerners Lee在麻省理工学院创立了W3C
W3C是Web技术领域最具权威和影响力的国际中立性技术标准机构。而W3C遵循了蒂姆的愿景,保持它的两个基本设计原则:Web for All和Web on Everything
1997年2月,W3C为了提升Web的可访问性,成立了Web无障碍推进组织(Web Accessibility Initiative, WAI)
web accessibility:使人人都能进入网络并享受其服务,无论其硬件及软件、网络设备、母语语种、文化、地理位置或身体及精神状态如何
Web内容无障碍指南 Web Content Accessibility Guidelines, WCAG
2.0发布于2008年12月,2012年正式被吸纳为ISO/IEC标准
四大原则
可感知性,可操作性,可理解性和鲁棒性
12项准则
准则是不可测试的,但提供了框架和总体目标,以帮助作者了解成功标准和更好地实现该技巧
为了满足不同的群体和不同的情况,WCAG 2.0定义了一致性的三个级别:A级(最低),AA级,AAA级(最高)
WCAG 2.0四个技术文档
开发工具无障碍指南 Authoring Tool Accessibility Guidelines, ATAG
2.0,是W3C/WAI于2015年9月发布的推荐标准
面对两个部分的残障用户需求
Web内容的开发者,在他们开发Web内容的过程,需要保证开发工具用户界面无障碍
➡️2.0 A部分:涉及残障作者编辑工具用户接口的可访问性,残障作者可以更加容易地访问和使用这些工具
Web内容终端用户,这类开发工具创作的Web内容,也是无障碍的
➡️2.0 B部分:涉及来自所有作者(不仅是残障作者)的编辑工具支持,这些工具允许、支持、促进了残障终端作者更易访问的Web内容的创建
该标准也提供支持和帮助文档,实施ATAG 2.0(Implementing ATAG 2.0)
用户代理无障碍指南 User Agent Accessibility Guideline, UAAG
UAAG 2.0是作为工作组备忘(Group Note),并且工作组也没有制定明确的计划将其推进到正式的推荐标准
主要针对于Web浏览器、媒体播放器、辅助技术和其他用户代理,它向开发者和使用者解释了浏览器、媒体播放器及其他用户代理程序应该如何支持残障人士获取信息,并提供相关辅助技术
可及性富互联网应用 Accessible Rich Internet Applications, WAI-ARIA
提供无障碍访问动态、可交互Web内容的技术规范,为浏览器、媒体播放器、辅助技术的开发人员以及Web内容开发者定义了可以获得更广泛跨平台可访问性的方法
定义了更丰富、更具有辅助特征的标签、角色,填补了Web技术开发与无障碍实施需求之间的沟渠
eg 如果一个新的技术,因为实现某种特定需求,需要一个控件,这类元素很难很快地被辅助技术支持,这时可以使用WAI-ARIA明确说明这个控件是什么角色类型、什么属性,这样读屏软件这类辅助技术可以更直接地了解,并与之交互
国家政策
美国
1964年《民权法案》:明确了对残障人士的法律保护和公平对待
1990年修订的《美国残疾人法案》:禁止在就业、公共服务、公共设施上歧视残障人士
1996年颁布的《电信法案》:在Section 255中对电话服务提高无障碍服务能力提出要求,同时指出新的电话产品设计必须能被残障人士使用
1998年,Section 508被附加到《康复法案》中,它主要针对于电子和信息技术,这些电子信息技术包括软硬件、操作系统、电信技术、多媒体、Web等。Section 508将强制措施加入到政府采购流程中
《21世纪通信和视频无障碍法案》 21st Century Communications and Video Accessibility Act, CVAA
《航空无障碍法案》 The Air Carrier Access Act, ACAA
日本
1970年《残障人士基本法》:所有残障人士应受到尊重,他们有权利接受相应的治疗,作为社会成员,应为其提供充分的融入社会的机会;国家根据社会团结的大原则,合作促进残障人士的各项福利
2001年,日本政府由IT政策指挥部发布了政策指导
2004年,日本标准化协会建立了JIS X 8431-3,这是一份正式的工业标准
中国
香港:1999年就已制定了无障碍网页指引,督促政府网站在无障碍上形成良好工作方法,并且将此经验形成资料,以便各级部门使用
《中华人民共和国残疾人保障法》2008年4月24日修订通过
第七章 无障碍环境
2008年,工信部发布《信息无障碍 身体机能差异人群 网站设计无障碍技术要求》,2012年该标准更新为《网站设计无障碍技术要求》
2015年,中国铁路总公司、中国残联联合下发《视力残疾旅客携带导盲犬进站乘车若干规定》
2016年,国务院《“十三五”加快残疾人小康进程规划纲要》中提出了大力推进互联网和移动互联网信息服务无障碍,鼓励相应产品的开发
信息障碍解决方法
视障
语音合成技术:将文字转换成语音,读屏软件即是语音合成技术产品
语音识别技术:将语音转成电子指令,控制设备功能
放大技术:用户能够根据自己的需要增加字体尺寸
对比度控制:色盲色弱用户可根据自己的需求选择对比度
背景色、亮度控制:背景色和亮度调整,可以帮助用户更加舒适地观看屏幕
OCR技术:识别文字,或者将印刷物文字转换成电子文字
声音反馈机制:通过声音或者触觉反馈信息,如收到电子邮件的警报、GPS的导航
触觉标记:帮助手指在键盘上确定位置以在键盘上定位
听障
语音识别技术:这种技术并不是直接让听障人士使用。通常是反向交流机制,即时地将语音转化成文字,这种方式比书写或打字快。另外,语音识别技术也用于音视频字幕的制作
字幕:帮助听障人群了解音视频内容
手语:即时交流沟通,听障人士之间可以通过视频电话进行手语的即时沟通
声音放大设备和助听设备:帮助听力不好的人士
可视化机制:用可视化的机制处理信息通知,比如,对于错过的短信通知,通过闪烁进行提醒等
振动反馈机制:通过振动机制处理即时信息传达,比如,紧急警告、电话等
单声道音频:此功能将左右声道音频内容同时都传送到头戴耳机的两个耳塞,使听力损失只影响一只耳朵的人能够更容易地听音乐和打电话
行动障碍
语音识别技术:通过语音识别,将语言转换成命令,控制输入,操控移动设备或计算机
UI界面设计:由于辅助输入设备不能精确触控设备,界面、按钮、图标可以根据用户需要放大,有助于他们的使用。同时,需要复杂操作的设计
eg 在手机上需要复杂手势操作的内容,不适合他们使用,应该减少或者有相应的替代方法
文本预测输入:可以帮助行动障碍人士减少按键频率
充足时间:提供足够的时间,让他们可以输入信息
虚拟键盘:可以配合辅助器具使用的特制键盘
学习障碍
读写障碍患者、自闭症、注意力缺陷症属于学习障碍;老年人、第二语言学习者,还有文字认识不够的人,由于自身条件所限,接受新技术知识较为缓慢;出国,语言环境发生变化,也属于学习理解障碍
(1)语音合成技术:帮助文字转换成语音,有助于理解 (2)语音识别技术:通过语音识别,将语言转换成命令,控制输入,操控移动设备或计算机,同时语音识别技术也用于字幕的制作,对于老年人、第二语言学习者也是有帮助的。 (3)背景色、亮度控制:较为素淡的颜色背景,有助于读写障碍、自闭症人群缓和心境,接收信息。 (4)纠错功能:系统可以识别输入错误,并且给予修正提示。 (5)减少干扰:对于注意力不能集中的人,减少过多的视觉干扰,如闪动的图像,有助于接收信息。 (6)手写输入:对于东亚文字,手写更快捷。 (7)充足时间:提供足够的时间,让他们可以输入信息。 (8)字典、注释:强化读写障碍人群的理解。 (9)帮助:提供必要的说明和指导
无障碍设计思路
为信息和用户界面提供等效替代
图像
避免添加没有提供任何额外、有意义或者有价值信息的图像
避免使用图像来表现文本
为图像提供替代文本——与视觉图像含有相同信息的一段描述
装饰性图像应该可以被辅助技术忽略
音视频
内容能够以不同方式展现
验证码
验证码最初是用来防止有人利用计算机程序大量在留言板上张贴广告或其他垃圾消息,但验证码在国内就变成了一种极为严苛的安全机制……
图形,声音,手机验证码,数字计算验证码
内容可以通过视觉和听觉区分
在设计中应该考虑使用足够清晰的对比度,帮助色盲用户,但是不仅是色盲用户需要这类设计,调查表明,学习障碍和认知障碍在阅读内容时,友好的对比度能够帮助他们更好地阅读内容。
较好的案例:前景色为黑色,深蓝色字体在白色或黄色背景色上,或者是前景色为白色,黄色字体在黑色或者深蓝色的背景上
WCAG 2.0等级AA中对比度有明确的要求:文本的视觉呈现以及文本图像至少有4.5: 1的对比度
(1)颜色不是唯一的传递信息内容的方法,比如,通过特定颜色表明特殊信息时,应该考虑色盲色弱患者是否可以区分这种颜色。 (2)前景和背景色应该有一个默认的、可被接受的对比度,参考上面的公式。 (3)文本放大不会导致信息丢失。 (4)图像文本的尺寸可调整,或者可被替代,或者避免使用这类内容。 (5)用户可以暂停、停止音频,或者可以调节音量。 (6)尽量不要使用背景音效和音乐,或者让这些音频内容可以关闭,避免打扰用户。
用户界面和导航可操作
功能可被辅助技术操作
所有的功能可以被辅助技术访问,比如读屏软件
辅助技术操控时,不会陷入某个控件
充足的时间读取和使用内容
除考试拍卖等情况,让用户可以停止延长时间
可以暂停、停止或隐藏移动、闪烁或滚动的内容
面向学习障碍,读写障碍
可以及时中断,避免法律财产纠纷
避免引发病症
光敏反应
快速导航
清晰的标题
可以快速地在一系列相似内容中找到所需内容
可以快速跳过重复的内容,帮助辅助工具快速找到主要内容
用户界面和信息可理解
文本是可读且可以理解的
定义文本内容使用的主要语言,帮助辅助技术、用户代理可以顺畅接入。如果缺少语言标签,用户代理在解析时可能会出现乱码
清晰定义文本内容中的结构关系,如标题、文本、注释等,帮助读者快速理解其中的逻辑关系
为不常用的单词、专业术语、缩写提供清晰的解释
尽可能地使用简单、清晰的语言表达内容
以可预测的方式展示和操作
eg不一致的信息展示和反应,让容易分心的人、对鼠标轨迹不敏感的老年人,以及读写障碍、学习障碍患者分散注意力,影响他们的阅读质量
(1)在内容类似的窗口中,用户界面组件形态样式应尽量保持一致,标签尽量相同 (2)如果没有经过用户允许,不对样式、内容做出重大改变
帮助用户避免和纠正错误
错误提醒,给出纠正意见
eg拼写错误划红线
给用户改正机会,或者显示正确的结果
eg搜索引擎给出建议
信息的强固性
指的是信息内容可以被各类辅助工具、用户代理,以及未来技术兼容。信息在代码上的要求
(1)有正确的标识,可以被各种技术正确解析。 (2)有非标准化的用户界面组件,有恰当的名称、角色和值。
通用设计原则 Universal Design
始于20世纪50年代,当时人们开始注意残障问题。在日本、欧洲及美国,“无障碍空间设计” (barrier-free design)为身体障碍者除去了存在环境中的各种障碍
泛用设计 Design for All, DfA
在1990年中期,罗纳德•麦斯与一群设计师为“全民设计”制定
(1)公平使用:这种设计对任何使用者都不会造成伤害或使其受窘。 (2)弹性使用:这种设计涵盖了广泛的个人喜好及能力。 (3)简易及直觉使用:不论使用者的经验、知识、语言能力或集中力如何,这种设计的使用都很容易了解。 (4)明显的资讯:不论周围状况或使用着感官能力如何,这种设计有效地对使用者传达了必要的资讯。 (5)容许错误:这种设计将危险及因意外或不经意的动作所导致的不利后果降至最低。 (6)省力:这种设计可以有效、舒适及不费力地使用。 (7)适当的尺寸及空间供使用:不论使用者体型、姿势或移动性如何,这种设计提供了适当的大小及空间供操作及使用。
之后的三项附则如下。 (1)可长久使用,具经济性。 (2)品质优良且美观。 (3)对人体及环境无害。
无障碍设计更多的是考量残障人士现实需要,让他们在使用辅助工具时更为方便。而通用设计关注更为广泛的使用人群,有时不仅考量使用者的使用感受,也考量使用者的心理感受