导图社区 Java-Swing程序设计
- 83
- 1
- 1
- 举报
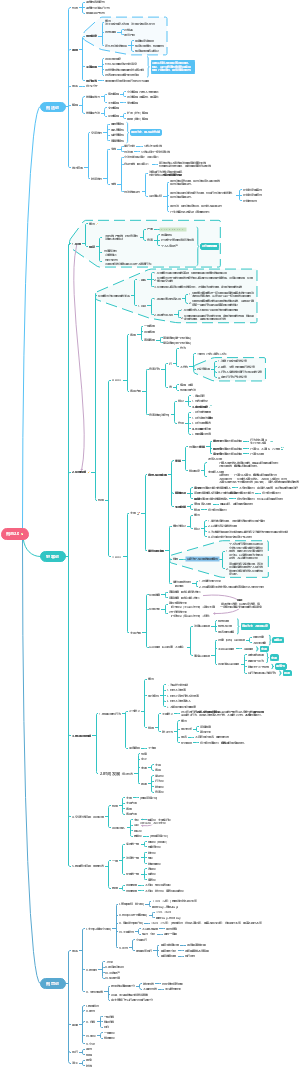
Java-Swing程序设计
Swing早期版本中的AWT更为强大,性能更加优良。Swing除保留了AWT中几个重量级的组件之外,其他组件都为轻量级,因此使用Swing开发出的窗体风格会与当前运行平台上的窗体风格一致。程序员也可以在跨平台时指定窗体统一的风格与外观。Swing的使用很复杂,本章主要讲解Swing中的基本要素,包括容器、组件、窗体布局。
编辑于2022-12-23 10:21:43 贵州- 编程学习
- Swing
- 微信小程序开发
微信小程序开发知识整理,系统地介绍了微信小程序开发的基础知识,帮助开发者更好地理解和掌握小程序开发的要点和流程。
- SpringFramework
SpringFramework技术的介绍,SpringFramework,通常简称为Spring,是一个开源的企业级Java应用程序框架,由Rod Johnson创建,并于2004年首次发布。Spring Framework的主要目标是简化企业级Java开发,提高开发效率和应用程序的可维护性。
- Maven
Maven的特性以及使用部署方法,Maven介绍:Maven是一款为Java项目构建管理、依赖管理的工具(软件),使用Maven可以自动化构建、测试、打包和发布项目,大大提高了开发效率和质量。
Java-Swing程序设计
社区模板帮助中心,点此进入>>
- 微信小程序开发
微信小程序开发知识整理,系统地介绍了微信小程序开发的基础知识,帮助开发者更好地理解和掌握小程序开发的要点和流程。
- SpringFramework
SpringFramework技术的介绍,SpringFramework,通常简称为Spring,是一个开源的企业级Java应用程序框架,由Rod Johnson创建,并于2004年首次发布。Spring Framework的主要目标是简化企业级Java开发,提高开发效率和应用程序的可维护性。
- Maven
Maven的特性以及使用部署方法,Maven介绍:Maven是一款为Java项目构建管理、依赖管理的工具(软件),使用Maven可以自动化构建、测试、打包和发布项目,大大提高了开发效率和质量。
- 相似推荐
- 大纲
Java-Swing程序设计
一、 Swing
1. 概述
GUI(图形用户界面)为程序提供图形界面,它最初的设计目的是为程序员构建一个通用的GUI,使其能够在所有的平台上运行,但Java 1.0中基础类AWT(抽象窗口工具箱)并没有达到这个要求,于是Swing出现了,它是AWT组件的增强组件,但是它并不能完全替代AWT组件,这两种组件需要同时出现在一个图形用户界面中。
2. 特点
原来的AWT组件来自java.awt包,当含有AWT组件的Java应用程序在不同的平台上执行时,每个平台的GUI组件的显示会有所不同,但是在不同平台上运行使用Swing开发的应用程序时,就可以统一GUI组件的显示风格,因为Swing组件允许编程人员在跨平台时指定统一的外观和风格。 Swing组件通常被称为“轻量级组件”,因为它完全由Java语言编写,而Java是不依赖于操作系统的语言,它可以在任何平台上运行;相反,依赖于本地平台的组件被称为“重量级组件”,如AWT组件就是依赖本地平台的窗口系统来决定组件的功能、外观和风格。Swing主要具有以下特点:
1||| 轻量级组件
2||| 可插入外观组件
3. Swing包
为了有效地使用Swing组件,必须了解Swing包的层次结构和继承关系,其中比较重要的类是Component类、Container类和JComponent类,其关系如右图所示
在Swing组件中大多数GUI组件都是Component类的直接子类或间接子类,JComponent类是Swing组件各种特性的存放位置,这些组件的特性包括设定组件边界、GUI组件自然滚动等,在Swing组件中最重要的父类是Container类,而Container类有两个最重要的子类,分别为Java.awt.Window和java.awt.Frame,除了以往的AWT类组件会继承这两个类之外,现在的Swing组件也扩展了这两个类。从左图可以发现,顶层父类是Component类与Container类,所以Java关于窗口组件的编写,都与组件以及容器的概念相关联。
4. 常用Swing组件概述
1||| JButton:代表Swing按钮,按钮可以带一些图片或文字
2||| JCheckBox:代表Swing中的复选框组件
3||| JComBox:代表下拉列表框,可以在下拉显示区域显示多个选项
4||| JFrame:代表Swing的框架类
5||| JDialog:代表Swing版本的对话框
6||| JLabel:代表Swing中的标签组件
7||| JRadioButton:代表Swing的单选按钮
8||| JList:代表能够在用户界面中显示一系列条目的组件
9||| JTextField:代表文本框
10||| JPasswordField:代表密码框
11||| JTextArea:代表Swing中的文本区域
12||| JOptionPane:代表Swing中的一些对话框
二、 常用窗体
1. JFrame窗体:JFrame窗体是一个容器,它是Swing程序中各个组件的载体,可以将JFrame看作是承载这些Swing组件的容器。在开发应用程序时可以通过继承java.swing.JFrame类创建一个窗体,在这个窗体中添加组件,同时为组件设置事件。由于该窗体继承了JFrame类,所以它拥有“最大化”“最小化”“关闭”等按钮
语法: JFrame jf=new JFrame(title); Container co=jf.getContentPane();
jf:JFrame类的对象
co:Container类的对象,可以使用JFrame对象调用getContentPane()方法获取
Swing组件的窗体通常与组件和容器相关,所以在JFrame对象创建完成后,需要调用getContentPane()方法将窗体转换为容器,然后在容器中添加组件或设置布局管理器。通常,这个容器用来包含和显示组件。如果需要将组件添加至容器,可以使用来自Container类的add()方法进行设置。例如:container.add(new JButton("按钮")); 也可以使用Container类的remove( )方法将这些组件从容器中删除。
实例代码: package com.GRAPH; import java.awt.*; //导入awt包 import javax.swing.*; //导入swing包 public class Example1 extends JFrame{ //定义一个类继承JFrame类 public void CreateJFrame(String title) //定义一个CreateJFrame()方法 { JFrame j=new JFrame(title); //实例化JFrame对象 Container con=j.getContentPane(); //获取一个容器 JLabel jl=new JLabel("这是一个JFrame窗体"); //创建一个JLabel标签 jl.setHorizontalAlignment(SwingConstants.CENTER); //标签文字居中 con.add(jl); //添加标签到容器中 con.setBackground(Color.cyan); //设置背景颜色 j.setVisible(true); //窗体可见 j.setSize(500,480); //设置窗体尺寸 j.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); //设置窗体关闭方式 } public static void main(String[] args) { new Example1().CreateJFrame("Frame测试"); } }
JFrame类中的两种构造方法分别为无参的构造方法与有参的构造方法,第1种形式的构造方法可以创建一个初始不可见、没有标题的新窗体;第2种形式的构造方法在实例化该JFrame对象时可以创建一个不可见但具有标题的窗体。可以使用JFrame对象调用show()方法使窗体可见,但是该方法早已被新版JDK所弃用,通常使用setVisible(true)方法使窗体可见。同时可以使用setSize(int x,int y)方法设置窗体大小,其中x与y变量分别代表窗体的宽与高。
JFrame类的常用构造方法包括以下两种形式: public JFrame() public JFrame(String title)
运行结果:
创建窗体后,需要给予窗体一个关闭方式,可以调用setDefaultCloseOperation()方法关闭窗体。Java为窗体关闭提供了多种方式,常用的有以下4种:
1||| DO_NOTHING_ON_CLOSE
2||| DISPOSE_ON_CLOSE
3||| HIDE_ON_CLOSE
4||| EXIT_ON_CLOSE
这几种操作实质上是将一个int类型的常量封装在javax.swing.WindowConstants接口中。 第1种窗体退出方式代表什么都不做就将窗体关闭;第2种退出方式则代表任何注册监听程序对象后会自动隐藏并释放窗体;第3种方式表示隐藏窗口的默认窗口关闭;第4种退出方式表示退出应用程序默认窗口关闭。
2. JDialog窗体:JDialog窗体是Swing组件中的对话框,它继承了AWT组件中的java.awt.DIalog类。 JDialog窗体的功能是从一个窗体中弹出另一个 窗体,就像是在使用IE浏览器时弹出的确定对话框一样。JDialog窗体实质上就是另一种类型的窗体,它与JFrame窗体类似,在使用时也需要调用getContentPane()方法将窗体转换为容器,然后在容器中设置窗体的特性。 在应用程序中创建JDIalog窗体需要实例化JDialog类,通常使用,以下几个JDialog类的构造方法
1||| public JDialog():创建一个没有标题和父窗体的对话框
2||| public JDialog(Frame f):创建一个指定父窗体的对话框,但该窗体没有标题
3||| public JDialog(Frame f,boolean model):创建一个指定类型的对话框,并指定父窗体,但该窗体没有指定标题
4||| public JDialog(Frame f,String title):创建一个指定标题和父窗体的对话框
5||| public JDialog(Frame f,String title,boolean model):创建一个指定标题、窗体和模式的对话框
三、 标签组件与图标
1. 标签的使用:标签由JLabel类定义,它的父类为JComponent类。 标签可以显示一行只读文本、一个图像或带图像的文本,它并不能产生任何类型的事件,只是简单的显示文本和图片,但是可以使用标签的特性指定标签上文本的对齐方式。JLabel类提供了多种构造方法,可以创建多种标签,如显示只有文本的标签、只有图标的标签或包含文本与图标的标签。JLabel类常用的几个构造方法如下:
1||| public JLabel():创建一个不带图标和文本的JLabel对象
2||| public JLabel(Icon icon):创建一个只带图标的JLabel对象
3||| public JLabel(Icon icon,int aligment):创建一个带图标的JLabel对象,并设置图标水平对齐方式
4||| public JLabel(String text,int aligment):创建一个带文本的JLabel对象,并设置文字水平对齐方式
5||| public JLabel(String text,Icon icon,int aligment):创建一个带文本、带图标的JLabel对象,并设置标签内容的水平对齐方式
2. 图标的使用:Swing中的图标可以放置在按钮、标签等组件上,用于描述组件的用途。图标可以用Java支持的图片文件类型进行创建,也可以使用java.awt.Graphics类提供的功能方法来创建
(1) 创建图标:在Swing中通过Icon接口来创建图标,可以在创建时给定图标的大小、颜色等特性。如果使用Icon接口,必须实现Icon接口中的3个方法
1||| public int getIconHeight()
2||| public int getIconWidth()
3||| public void paintIcon(Component arg0,Graphics arg1,int arg2,int arg3)
getIconHeigth()与getIconWidth()方法用于获取图标的长与宽,paintIcon()方法用于实现在指定坐标位置画图。
实例代码: package com.GRAPH; import javax.swing.*; import java.awt.*; public class DrawIcon implements Icon { //实现Icon接口 private int width; private int height; public int getIconHeight() { //实现getIconHeight()方法 return this.height; } public int getIconWidth() { //实现getIconWidth()方法 return this.width; } public DrawIcon(int width,int height) { //定义构造方法 this.width=width; this.height=height; } public void paintIcon(Component arg0,Graphics arg1,int x,int y) { arg1.fillOval(x,y,width,height); //绘制一个圆形 } public static void main(String[] args) { DrawIcon drawIcon=new DrawIcon(30,30); JLabel jl=new JLabel("测试",drawIcon,SwingConstants.CENTER); //创建一个标签,并设置标签上的文字在标签中间 JFrame jf=new JFrame("测试窗口"); Container con=jf.getContentPane(); jf.add(jl); jf.setSize(300,300); jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); jf.setVisible(true); } }
本实例中,由于DrawIcon类继承了Icon接口,所以在该类中必须实现Icon接口中定义的所有方法,其中在实现paintIcon()方法中使用Graphics类中的方法绘制一个圆形的图标,其余实现接口的方法为返回图标的长与宽。在DrawIcon类的构造方法中设置了图标的长与宽,这样如果需要在窗体中使用图标,就可以使用如下代码创建图标:DrawIcon drawIcon=new DrawIcon(30,30);
(2) 使用图片图标:Swing中的图标除了可以绘制之外,还可以使用某个特定的图片创建。Swing利用javax.swing.ImageIcon类根据现有图片创建图标,ImageIcon类实现了Icon接口,同时Java支持多种图片格式。 ImageIcon类有多个构造方法,下面是其中几个常用的构造方法。
1||| public ImageIcon():该构造方法创建一个通用的ImageIcon对象,当真正需要设置图片时再使用ImageIcon对象调用setImage(Image image)方法来操作
2||| public ImageIcon(Image image):可以直接从图片源创建图标
3||| public ImageIcon(Image image,String description):除了可以从图片源创建图标外,还可以为这个图标添加简短的描述,但这个描述不会在图标上显示,可以使用getDescription()方法获取这个描述
4||| public ImageIcon(URL url):该构造方法利用位于计算机网络上的图像文件创建图标
package com.GRAPH; import javax.swing.*; import javax.swing.text.Style; import javax.swing.text.StyledEditorKit; import java.awt.*; import java.net.URL; public class MyImageIcon extends JFrame { public MyImageIcon(){ Container container=getContentPane(); JLabel jl=new JLabel("这是一个JFrame窗口",JLabel.CENTER); //创建一个标签 URL url=MyImageIcon.class.getResource("Button.jpg"); //获取图片所在的URL Icon icon=new ImageIcon(url); //实例化Icon对象 jl.setIcon(icon); //为标签设置图片 jl.setHorizontalAlignment(SwingConstants.CENTER); jl.setFont(new Font("微软雅黑",Font.BOLD,35)); //设置字体格式和大小 jl.setOpaque(true); //设置标签为不透明状态 container.add(jl); setSize(1920,1080); setVisible(true); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new MyImageIcon(); } }
java.lang.Class类中的getResource()方法可以获取资源文件的URL路径。由于该方法的参数是imageButton.jpg,这个路径是相对于MyImageIcon类文件的,所以可将imageButton.jpg图片文件与MyImageIcon类文件放在同一个文件夹下。
运行情况:
四、 常用布局管理器
在Swing中,每个组件在容器中都有一个具体的位置和大小,而在容器中摆放各种组件时很难判断其具体位置和大小。布局管理器提供了Swing组件安排、展示在容器中的方法及基本的布局功能。使用布局管理器较程序员直接在容器中控制Swing组件的位置和大小方便得多,可以有效地处理整个窗体的布局。Swing提供的常用布局管理器包括流布局管理器、边界布局管理器和网格布局管理器。
1. 绝对布局:在Swing中,除了使用布局管理器之外还可以使用绝对布局。绝对布局,就是硬性指定组件在容器中的位置和大小,可以使用绝对坐标的方式来指定组件的位置。 使用绝对布局的步骤如下:
1||| 使用Container.setLayout(null)方法取消布局管理器
2||| 使用Component.setBounds()方法设置每个组件的大小与位置
实例代码: package com.GRAPH; import javax.swing.*; import java.awt.*; public class AbsolutePosition extends JFrame { public AbsolutePosition() { JFrame jf=new JFrame("绝对布局实例"); Container con=jf.getContentPane(); jf.setLayout(null); //取消布局管理器 jf.setBounds(300,300,500,480); //绝对定位窗体的位置与大小 JButton jb1=new JButton("确认"); //创建按钮 JButton jb2=new JButton("取消"); //创建按钮 jb1.setBounds(10,30,80,30); //设置按钮的位置与大小 jb2.setBounds(60,70,100,20); jf.add(jb1); jf.add(jb2); jf.setVisible(true); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new AbsolutePosition(); } }
在本实例中,窗体的大小、位置以及窗体内组件的大小与位置都被进行绝对布局操作。绝对布局使用setBounds(int x,int y,int width,int height)方法进行设置,如果使窗体对象调用setBounds()方法,它的参数x与y分别代表这个窗体在整个屏幕上出现的位置,width与height则代表这个窗体的宽与长;如果使窗体内的组件调用setBounds()方法,参数x与y则代表这个组件在整个窗体摆放的位置,width与height则代表这个组件的大小。 需要注意的是,在使用绝对布局之前需要调用setLayout(null)方法告知编译器,这里不再使用布局管理器。
运行结果:
2. 流布局管理器:流(FlowLayout)布局管理器是最基本的布局管理器,在整个容器中的布局正如其名,像“流”一样从左到右摆放组件,直到占据了这一行的所有空间,然后再向下移动一行。默认情况下,组件在每一行都是居中排列的,但是通过设置也可以更改组件在每一行上的排列位置。FlowLayout类中具有以下常用的构造方法:
1||| public FlowLayout()
2||| public FlowLayout(int alignment)
3||| public FlowLayout(int alignment,int horizGap,int VertGap)
构造方法中的alignment参数表示使用流布局管理器后组件在每一行的具体摆放位置。它可以被赋予以下3个值之一:
(1) FlowLayout.LEFT=0
(2) FlowLayout.CENTER=1
(3) FlowLayout.RIGHT=2
这3个值分别代表容器使用流布局管理器后组件在每一行中的摆放位置。例如,将alignment设置为0时,每一行的组件将被指定按照左对齐排列;而将alignment设置为2时,每一行的组件将被指定为按照右对齐排列。 在public FlowLayout(int alignment,int horizGap,int vertGap)构造方法中还存在horizGap与vertGap两个参数,这两个参数分别以像素为单位指定组件之间的水平间隔与垂直间隔。
实例代码: package com.GRAPH; import javax.swing.*; import java.awt.*; public class FlowLayoutPosition extends JFrame { public FlowLayoutPosition() { JFrame j=new JFrame("流布局处理器实例"); Container con=j.getContentPane(); j.setLayout(new FlowLayout(1,10,10)); //设置窗体使用流布局管理器,是的组件居中,并设置组件之间的水平间隔与垂直间隔 for(int i=0;i<10;i++) { j.add(new Button("button"+(i+1))); //添加10个按钮 } j.setBounds(200,200,588,566); //设置窗体位置和尺寸 j.setVisible(true); //设置窗体可见 j.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); //设置窗体关闭方式 } public static void main(String[] args) { new FlowLayoutPosition(); } }
从本实例的运行结果中可以看出,如果改变整个窗体的大小,其中组件的摆放位置也会相应地发生变化,这正好验证了使用流布局管理器时组件从左到右摆放,当组件填满一行后,将自动换行,直到所有的组件都摆放在容器中为止。
运行效果:
3. 边界布局管理器:在默认不指定窗体布局的情况下,Swing组件的布局模式是边界(BorderLayout)布局管理器。例如,在例13.3中,容器中只添加了一个标签组件,在运行结果中可以看到这个标签被放置在窗体中间,并且整个组件占据了窗体的所有空间,实质上在这个容器中默认使用了边界布局管理器。 但是边界布局管理器的功能不止如此,边界布局管理器还可以将容器划分为东、南、西、北、中5个区域,可以将组件加入到这5个区域中。容器调用Container类的add()方法添加组件时可以设置此组件在边界布局管理器中的区域,区域的控制可以由BorderLayout类中的成员变量来决定,这些成员变量的具体含义如右所示:
1||| BorderLayout.NORTH:组件置于顶端
2||| BorderLayout.SOUTH:组件置于底端
3||| BorderLayout.EAST:组件置于右端
4||| BorderLayout.WEST:组件置于左端
5||| BorderLayout.CENTER:组件从中间开始填充,知道与其他组件边界连接
实例代码: package com.GRAPH; import javax.swing.*; import java.awt.*; public class BorderLayoutPosition extends JFrame { String []border={BorderLayout.CENTER,BorderLayout.NORTH,BorderLayout.SOUTH, BorderLayout.EAST,BorderLayout.WEST}; //定义组件摆放位置数组 String []buttonName={"center button","north button","south button","east button","west button"}; //定义按钮名称数组 BorderLayoutPosition(){ JFrame j=new JFrame("边界布局管理器实例"); Container con=j.getContentPane(); //获取容器 j.setLayout(new BorderLayout()); //设置容器为边界布局管理器 for(int i=0;i<border.length;i++) { j.add(border[i],new JButton(buttonName[i])); //添加按钮并设置布局 } j.setBounds(200,200,500,480); j.setVisible(true); //设置窗体可见 j.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new BorderLayoutPosition(); } }
运行结果:
4. 网格布局管理器:网格(GridLayout)布局管理器将容器划分为网格,所以组件可以按行和列进行排列。在网格布局管理器中,每一个组件的大小都相同,并且网格中空格的个数由网格的行数和列数决定,如一个两行两列的网格能产生4个大小相等的网格。组件从网格的左上角开始,按照从左到右、从上到下的顺序加入到网格中,而且每一个组件都会填满整个网格,改变窗体的大小,组件的大小也会随之改变。 网格布局管理器主要有以下两个常用的构造方法
1||| public GridLayout(int rows,int columns)
2||| public GridLayout(int rows,int columns,int horizGap,int vertGap)
在上述构造方法中,rows与columns参数代表网格的行数与列数,这两个参数只有一个参数可以为0,代表一行或一列可以排列任意多个组件;参数horizGap与vertGap指定网格之间的距离,其中horizGap参数指定网格之间的水平距离,vertGap参数指定网格之间的垂直距离。
实例代码: package com.cxk; import javax.swing.*; import java.awt.*; public class GridLayoutPosition extends JFrame { public GridLayoutPosition(){ JFrame j=new JFrame("这是网格布局测试"); Container container=j.getContentPane(); //获取容器 j.setLayout(new GridLayout(6,8,5,5)); //设置布局 for(int i=0;i<47;i++) { j.add(new Button("button"+(i+1))); //添加按钮 } j.setBounds(200,200,500,480); //设置窗体大小和位置 j.setVisible(true); j.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new GridLayoutPosition(); } }
运行结果:
5. 网格组布局管理器:由GridBagLayout类实现的布局管理器称为网格组布局管理器,它实现了一个动态的矩形网格,这个矩形网格由无数个矩形单元格组成,每个组件可以占用一个或多个这样的单元格。所谓动态的矩形网格,就是可以根据实际需要随意增减矩形网格的行数和列数。 在向由GridBagLayout类管理的容器中添加组件时,需要为每个组件创建一个与之关联的GridBagConstraints类的对象,通过该类中的属性可以设置组件的布局信息,如组件在网格组中位于第几行、第几列,以及需要占用几行几列等。 通过GridBagLayout类实现的矩形网格的绘制方向由容器决定,如果容器的方向是从左到右,则位于矩形网格左上角的单元格的列索引为0,此时组件左上角的点为起始点;如果容器的方向是从右到左,则位于矩形网格右上角的单元格的列索引为0,此时组件右上角的点为起始点。
1||| gridx和gridy属性
这两个属性用来设置组件起始点所在单元格的索引值。需要注意的是,属性gridx设置的是X轴(即网格水平方向)的索引值,所以它表示的是组件起始点所在列的索引;属性gridy设置的是Y轴(即网格垂直方向)的索引值,所以它表示的是组件起始点所在行的索引
2||| gridwidth和gridheight属性
这两个属性用来设置组件占用网格组的行数和列数。属性gridwidth为组件占用网格组的列数,也可以理解为以单元格为单位组件的宽度;属性gridheight为组件占用网格组的行数,也可以理解为以单元格为单位组件的高度
3||| anchor属性
属性anchor用来设置组件在其所在显示区域的显示位置。通常将显示区域从方向上划分为9个方位,分别为北方(NORTH)、东北(NORTHEAST)、东方(EAST)、东南(SOUTHEAST)、南方(SOUTH)、西南(SOUTHWEST)、西方(WEST)、西北(NORTHWEST)和中心(CENTER)。代表这9个方位的单词也是该类中的静态常量,可以利用这9个静态常量设置anchor属性,其中静态常量CENTER为默认位置。
4||| fill属性
属性fill用来设置组件的填充方式。当单元格显示区域的面积大于组件面积,或者一个组件占用多个单元格时,显示组件可能不必占用所有显示区域,在这种情况下可以通过fill属性设置组件的填充方式。可以利用4个静态常量设置该属性,默认情况下是将该属性设置为静态常量NONE,即不调整组件大小至填满显示区域;如果将该属性设置为静态常量HORIZONTAL,表示只调整组件水平方向的大小(即组件宽度)至填满显示区域;如果将该属性设置为静态常量VERTICAL,表示只调整组件垂直方向的大小(即组件高度)至填满显示区域;如果将该属性设置为静态常量BOTH,则表示同时调整组件的宽度和高度至填满显示区域。
5||| insets属性
属性insets用来设置组件四周与单元格边缘之间的最小距离。该属性的类型为Insets,Insets类仅有一个构造方法Insets(int top, int left, int bottom, int right),它的4个入口参数依次为组件上方、左侧、下方和右侧的最小距离,单位为像素,默认为没有距离。
6||| ipadx和ipady属性
这两个属性用来修改组件的首选大小。属性ipadx用来修改组件的宽度,属性ipady用来修改组件的高度。如果为正数,则在首选大小的基础上增加指定的宽度和高度,如果为负数,则在首选大小的基础上减小指定的宽度和高度。
7||| weightx和weighty属性
这两个属性用来设置网格组的每一行和每一列对额外空间的分布方式。在不设置属性weightx和weighty(即采用默认设置)的情况下,当窗体调整到足够大时,组件全部聚集在窗体的中央,在组件四周出现了大片的额外空间。为了避免这种情况出现,可以通过这两个属性设置网格组的每一行和每一列对额外空间的分布方式。这两个属性的默认值均为0,表示不分布容器的额外空间。属性weightx用来设置其所在列对额外空间的分布方式,如果在该列中设置了多个weightx属性,则取它们的最大值为该列的分布方式;属性weighty用来设置其所在行对额外空间的分布方式,如果在该行中设置了多个weighty属性,则取它们的最大值为该行的分布方式。
在设置网格组的每一行和每一列对额外空间的分布方式时,建议只设置第一行的weightx属性和第一列的weighty属性,这样会方便前期调试和后期维护。
网格组的行和列对额外空间的分布方式完全相同,网格组布局管理器首先计算出每一行的分布方式,即获取每一行的weighty属性的最大值,然后计算每个最大值占所有最大值总和的百分比,最后将额外空间的相应百分比分配给对应行。在设置网格组的每一行和每一列对额外空间的分布方式时,建议为各个属性按百分比取值,如图所示。
package com.cxk; import javax.swing.*; import java.awt.*; public class GridBagLayoutPosition_Test extends JFrame { public GridBagLayoutPosition_Test() { JFrame j=new JFrame("这是网格组布局管理器测试实例"); Container con=j.getContentPane(); //获取容器 j.setLayout(new GridBagLayout()); j.setBounds(200,200,500,480); final JButton button=new JButton("A"); final GridBagConstraints gridBagConstraints=new GridBagConstraints(); gridBagConstraints.gridy=0; //起始点为第一行 gridBagConstraints.gridx=0; //起始点为第一列 gridBagConstraints.weightx=10; //第一列的分布式为10% gridBagConstraints.fill=GridBagConstraints.HORIZONTAL; //设置组件填满水平方向 final JButton button1=new JButton("B"); final GridBagConstraints gridBagConstraints1=new GridBagConstraints(); gridBagConstraints1.gridy=0; //起始点为第一行 gridBagConstraints1.gridx=1; //起始点为第二列 //设置组件左侧的最小距离 gridBagConstraints1.insets=new Insets(0,5,0,0); gridBagConstraints1.weightx=20; //第一列分布式为20% gridBagConstraints1.fill=GridBagConstraints.HORIZONTAL; final JButton button2=new JButton("C"); final GridBagConstraints gridBagConstraints2=new GridBagConstraints(); gridBagConstraints2.gridy=0; //起始点为第一行 gridBagConstraints2.gridx=2; //起始点为第三列 gridBagConstraints2.gridheight=2; //组件占用两行 gridBagConstraints2.insets=new Insets(0,5,0,0); gridBagConstraints2.weightx=30; gridBagConstraints2.fill= GridBagConstraints.BOTH; //调整组件的高和宽 final JButton button3=new JButton("D"); final GridBagConstraints gridBagConstraints3=new GridBagConstraints(); gridBagConstraints3.gridy=0; gridBagConstraints3.gridx=3; //起始点为第四列 gridBagConstraints3.gridheight=4; //组件占用四行 gridBagConstraints3.insets=new Insets(0,5,0,5); gridBagConstraints3.weightx=40; gridBagConstraints3.fill=GridBagConstraints.BOTH; final JButton button4=new JButton("E"); final GridBagConstraints gridBagConstraints4=new GridBagConstraints(); gridBagConstraints4.gridy=1; //起始点为第二行 gridBagConstraints4.gridx=0; //起始点为第一列 gridBagConstraints4.gridwidth=2; //组件占用两列 gridBagConstraints4.insets=new Insets(5,0,0,0); //设置组件上方最小距离 gridBagConstraints4.fill=GridBagConstraints.HORIZONTAL; final JButton button5=new JButton("F"); final GridBagConstraints gridBagConstraints5=new GridBagConstraints(); gridBagConstraints5.gridy=2; //起始点为第三行 gridBagConstraints5.gridx=0; gridBagConstraints5.insets=new Insets(5,0,0,0); gridBagConstraints5.fill=GridBagConstraints.HORIZONTAL; final JButton button6=new JButton("G"); final GridBagConstraints gridBagCOnstraints6=new GridBagConstraints(); gridBagCOnstraints6.gridy=2; //起始点为第三行 gridBagCOnstraints6.gridx=1; //起始点为第二列 gridBagCOnstraints6.gridwidth=2; gridBagCOnstraints6.gridheight=2; gridBagCOnstraints6.insets=new Insets(5,5,0,0); gridBagCOnstraints6.fill=GridBagConstraints.VERTICAL; gridBagCOnstraints6.ipadx=30; //增加组件首选宽度 gridBagCOnstraints6.anchor=GridBagConstraints.EAST; //组件显示在东方 final JButton button7=new JButton("H"); final GridBagConstraints gridBagConstraints7=new GridBagConstraints(); gridBagConstraints7.gridy=3; gridBagConstraints7.gridx=0; gridBagConstraints7.insets=new Insets(5,0,0,0); gridBagConstraints7.fill=GridBagConstraints.HORIZONTAL; j.add(button,gridBagConstraints); j.add(button1,gridBagConstraints1); j.add(button2,gridBagConstraints2); j.add(button3,gridBagConstraints3); j.add(button4,gridBagConstraints4); j.add(button5,gridBagConstraints5); j.add(button6,gridBagCOnstraints6); j.add(button7,gridBagConstraints7); j.setVisible(true); j.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new GridBagLayoutPosition_Test(); } }
运行结果:
五、 常用面板
面板也是Swing容器,它可以作为容器容纳其它组件,但它也必须被添加到其它容器中。Swing中常用的面板包括JPanel面板以及JScrollPane面板。
1. JPanel面板:JPanel面板可以聚集一些组件来布局。面板也是一种容器,因为它也继承自java.awt.Container类。
实例代码: package com.cxk; import javax.swing.*; import java.awt.*; public class JPanelTest extends JFrame { public JPanelTest(){ JFrame f=new JFrame("这是面板实例"); Container container=f.getContentPane(); //将容器设置为两行一列的网格布局 f.setLayout(new GridLayout(2,1,10,10)); f.setBounds(200,200,500,480); //初始化一个面板,设置一行三列的网格布局 JPanel jPanel=new JPanel(new GridLayout(1,5,10,10)); JPanel jPanel1=new JPanel(new GridLayout(1,2,10,10)); JPanel jPanel2=new JPanel(new GridLayout(2,1,10,10)); JPanel jPanel3=new JPanel(new GridLayout(2,2,10,10)); for (int i=0;i<5;i++) { jPanel.add(new Button(""+i)); } for (int i=0;i<2;i++) { jPanel1.add(new Button(""+i)); jPanel2.add(new Button(""+i)); } for (int i=0;i<4;i++) { jPanel3.add(new Button(""+i)); } f.add(jPanel); f.add(jPanel1); f.add(jPanel2); f.add(jPanel3); f.setVisible(true); f.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new JPanelTest(); } }
运行结果:
2. JScrollPane面板:在设置界面时,可能会遇到在一个较小的容器窗体中显示一个较大部分的内容的情况,这时可以使用JScrollPane面板。JScrollPane面板是带滚动条的面板,它也是一种容器,但是JScrollPane只能放置一个组件,并且不可以使用布局管理器。如果需要在JScrollPane面板中放置多个组件,需要将多个组件放置在JPanel面板上,然后将JPanel面板作为一个整体组件添加在JScrollPane组件上
实例代码: package com.cxk; import javax.swing.*; import java.awt.*; public class JScrollPaneTest extends JFrame { public JScrollPaneTest() { JFrame f=new JFrame("带滚动条的文字编辑器"); Container container=f.getContentPane(); f.setBounds(200,200,500,480); JTextArea textArea=new JTextArea(60,80); JScrollPane scrollPane=new JScrollPane(textArea); f.add(scrollPane); f.setVisible(true); f.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new JScrollPaneTest(); } }
运行情况:
六、 按钮组件
按钮在Swing中是较为常见的组件,用于触发特定动作。Swing中提供多种按钮,包括提交按钮、复选框、单选按钮等,这些按钮都是从AbstractButton类中继承而来的
1. 提交按钮组件:Swing中的提交按钮由JButton对象表示,其构造方法主要有以下几种形式
1||| public JButton()
2||| public JButton(String text)
3||| public JButton(Icon icon)
4||| public JButton(String text,Icon icon)
通过使用上述构造方法,在Swing按钮上不仅能显示文本标签,还可以显示图标。上述构造方法中的第一个构造方法可以生成不带任何文本组件的对象和图标,可以在以后使用相应方法为按钮设置指定的文本和图标;其他构造方法都在初始化时指定了按钮上显示的图标或文字。
package com.cxk; import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.net.MalformedURLException; import java.net.URL; public class JButtonTest extends JFrame { public JButtonTest(){ Icon icon=new ImageIcon("C:\\Users\\胡大松\\Desktop\\1671025324597.jpg"); //实例化图标对象 JFrame frame=new JFrame("这是按钮测试"); Container container= frame.getContentPane(); frame.setBounds(200,200,500,480); frame.setLayout(new GridLayout(3,2,8,8)); for(int i=0;i<5;i++) { JButton J=new JButton("button"+i,icon); //创建按钮,同时设置文字与图标 J.setMaximumSize(new Dimension(30,28)); //设置按钮的大小 frame.add(J); if(i%2==0) { J.setEnabled(false); //设置按钮不可用 } } JButton button=new JButton(); //实例化一个没有文字与图标的按钮 button.setMaximumSize(new Dimension(36,28)); //设置按钮大小 button.setIcon(icon); //添加图标 button.setHideActionText(true); button.setToolTipText("这是一个带图片的按钮"); //设置按钮提示文字 button.addActionListener(new ActionListener() //为按钮添加监听事件 { public void actionPerformed(ActionEvent e) { JOptionPane.showMessageDialog(null,"还没写功能呢"); //弹出对话框 } }); frame.add(button); frame.setVisible(true); frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new JButtonTest(); } }
运行结果:
2. 单选按钮:在默认情况下,单选按钮(JRadioButton)显示一个圆形图标,并且通常在该图标旁放置一些说明性文字,而在应用程序中,一般将多个单选按钮放置在按钮组中,使这些单选按钮表现出某种功能,当用户选中某个单选按钮后,按钮组中其他按钮将被自动取消。单选按钮是Swing组件中JRadioButton类的对象,该类是JToggleButton的子类,而JToggleButton类又是AbstractButton类的子类,所以控制单选按钮的诸多方法都是AbstractButton类中的方法。
1||| public JRadioButton()
2||| public JRadioButton(Icon icon)
3||| public JRadioButton(Icon icon,boolean selected)
4||| public JRadioButton(String Text)
5||| public JRadioButton(String Text,Icon icon)
6||| public JRadioButton(String Test,Icon icon,boolean selected)
根据上述构造方法的形式,可以知道在初始化单选按钮时,可以同时设置单选按钮的图标、文字以及默认是否被选中等属性。
3. 按钮组:在Swing中存在一个ButtonGroup类,用于产生按钮组,如果希望将所有的单选按钮放置在按钮组中,需要实例化一个JRadioButton对象,并使用该对象调用add()方法添加单选按钮
4. 复选框组件:复选框(JCheckBox)在Swing组件中的使用也非常广泛,它具有一个方块图标,外加一段描述性文字。与单选按钮唯一不同的是,复选框可以进行多选设置,每一个复选框都提供“选中”与“不选中”两种状态。复选框用JCheckBox类的对象表示,它同样继承于AbstractButton类,所以复选框组件的属性设置也来源于AbstractButton类。
复选框与其他按钮设置基本相同,除了可以在初始化时设置图标之外,还可以设置复选框的文字是否被选中。
1||| public JCheckBox()
2||| public JCheckBox(Icon icon,boolean checked)
3||| public JCheckBox(String text,boolean checked)
实例代码: package com.cxk; import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; public class CheckBoxTest extends JFrame { public CheckBoxTest() { JFrame frame=new JFrame("这是复选框实例"); Container container=frame.getContentPane(); frame.setLayout(new BorderLayout()); //设置布局方式为边界布局 JPanel panel1=new JPanel(); JPanel panel2=new JPanel(); JTextArea jTextArea=new JTextArea(); //声明文本区域组件 jTextArea.setColumns(20); jTextArea.setRows(10); JScrollPane jScrollPane=new JScrollPane(jTextArea); panel1.add(jScrollPane); JCheckBox checkBox1=new JCheckBox("复选框1",true); JCheckBox checkBox2=new JCheckBox("复选框2",false); JCheckBox checkBox3=new JCheckBox("复选框3",false); panel2.add(checkBox1); panel2.add(checkBox2); panel2.add(checkBox3); frame.add(panel1,BorderLayout.NORTH); frame.add(panel2,BorderLayout.SOUTH); checkBox1.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { if (checkBox1.isSelected()) { jTextArea.append("复选框1被选中\n"); } } }); checkBox2.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { if (checkBox2.isSelected()) { jTextArea.append("复选框2被选中\n"); } } }); checkBox3.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { if (checkBox3.isSelected()) { jTextArea.append("复选框3被选中\n"); } } }); frame.setBounds(200,200,500,480); frame.setVisible(true); frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new CheckBoxTest(); } }
运行结果:
七、 列表组件
Swing中提供两种列表组件,分别为下拉列表框与列表框。下拉列表框与列表框都是带有一系列项目的组件,用户可以从中选择需要的项目。列表框较下拉列表框更直观,它将所有的项目罗列在列表框中;但下拉列表框较列表框更为便捷、美观,它将所有的项目隐藏起来,当用户选用其中的项目时才会显现出来。
1. JComboBox类:
初次使用Swing中的下拉列表框时,会感觉到该类下拉列表框与Windows操作系统中的下拉列表框有一些相似,实质上两者并不完全相同,因为Swing中的下拉列表框不仅可以供用户从中选择项目,也提供编辑项目中内容的功能。下拉列表框是一个带条状的显示区,它具有下拉功能。在下拉列表框的右方存在一个倒三角形的按钮,当用户单击该按钮时,下拉列表框中的项目将会以列表形式显示出来。Swing中的下拉列表框使用JComboBox类对象来表示,它是javax.swing.JComponent类的子类。
1||| public JComboBox()
2||| public JComboBox(ComboBoxModel dataModel)
3||| public JComboBox(Object[] arraryData)
4||| public JComboBox(Vector vector)
在初始化下拉列表框时,可以选择同时指定下拉列表框中的项目内容,也可以在程序中使用其他方法设置下拉列表框中的内容,下拉列表框中的内容可以被封装在ComboBoxModel类型、数组或Vector类型中。
2. JComboBox模型:在开发程序中,一般将下拉列表框中的项目封装为ComboBoxModel的情况比较多。ComboBoxModel为接口,它代表一般模型,可以自定义一个类实现该接口,然后在初始化JComboBox对象时向上转型为ComboBoxModel接口类型,但是必须实现以下两种方法:
1||| public void setSelectedItem(Object item)
2||| public Object getSelectedItem()
其中,setSelectedItem()方法用于设置下拉列表框中的选中项,getSelectedItem()方法用于返回下拉列表框中的选中项,有了这两个方法,就可以轻松地对下拉列表框中的项目进行操作。自定义这个类除了实现该接口之外,还可以继承AbstractListModel类,在该类中也有两个操作下拉列表框的重要方法。
1||| getSize():返回列表的长度
2||| getElementAt(int index):返回指定索引处的值
3. 列表框组件:
列表框(JList)与下拉列表框的区别不仅表现在外观上,当激活下拉列表框时,还会出现下拉列表框中的内容;但列表框只是在窗体上占据固定的大小,如果需要列表框具有滚动效果,可以将列表框放入滚动面板中。用户在选择列表框中的某一项时,按住Shift键并选择列表框中的其他项目,则当前选项和其他项目之间的选项将全部被选中;也可以按住Ctrl键并单击列表框中的单个项目,这样可以使列表框中被单击的项目反复切换非选择状态或选择状态。
1||| public void JList()
2||| public void JList(Object[] listData)
3||| public void JList(Vector listData)
4||| public void JList(ListModel dataModel)
在上述构造方法中,存在一个没有参数的构造方法,可以通过在初始化列表框后使用setListData()方法对列表框进行设置,也可以在初始化的过程中对列表框中的项目进行设置。设置的方式有3种类型,包括数组、Vector类型和ListModel模型。 当使用数组作为构造方法的参数时,首先需要创建列表项目的数组,然后再利用构造方法来初始化列表框。
使用数组作为初始化列表框的参数: String【】 contents=("列表1",列表2","列表3"); JList jl=new JList(contents);
八、 文本组件
1. 文本框组件:文本框(JTextField)用来显示或编辑一个单行文本,在Swing中通过javax.swing.JTextField类对象创建,该类继承了javax.swing.text.JTextComponent类。
1||| public JTextField()
2||| public JTextField(String text)
3||| public JTextField(int fieldwidth)
4||| public JTextField(String text,int fieldwidth)
5||| public JTextField(Document docModel,String text,int fieldWidth)
从上述构造方法可以看出,定义JTextField组件很简单,可以通过在初始化文本框时设置文本框的默认文字、文本框的长度等实现。
实例代码: package com.GRAPH; import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; public class TextFieldTest extends JFrame { public TextFieldTest() { JFrame frame=new JFrame("这是文本框实例"); Container container=frame.getContentPane(); frame.setLayout(new FlowLayout()); //设置窗体布局 JTextField textField=new JTextField(20); //创建文本框 JButton button=new JButton("清除"); //定义按钮 frame.add(textField); frame.add(button); frame.setBounds(200,200,300,300); //设置窗体大小 frame.setVisible(true); frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); textField.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { textField.setText("触发事件"); } }); button.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent arg0) { textField.setText(""); //清除文本框内容 textField.requestFocus(); //焦点回到文本框 } }); } public static void main(String[] args) { new JTextField(); } }
在本实例的窗体中主要设置一个文本框和一个按钮,然后分别为文本框和按钮设置事件,当用户将光标焦点落于文本框中并按下Enter键时,文本框将执行actionPerformed()方法中设置的操作。同时还为按钮添加了相应的事件,当用户单击“清除”按钮时,文本框中的字符串将被清除。
运行结果:
2. 密码框组件:密码框(JPasswordField)与文本框的定义与用法基本相同,唯一不同的是密码框将用户输入的字符串以某种符号进行加密。密码框对象是通过javax.swing.JPasswordField类来创建的,JPasswordField类的构造方法与JTextField类的构造方法非常相似。
JPasswordField类中提供了一个setEchoChar()方法,可以改变密码框的回显字符。
实例代码:JPasswordField jp=new JPasswordField(); jp.setEchoChar("#"); //设置回显字符
1||| public JPasswordField()
2||| public JPasswordField(String text)
3||| public JPasswordField(int fieldwidth)
4||| public JPasswordField(String text,int fieldwidth)
5||| public JPasswordField(Document docModel,String text,int fieldWidth)
实例代码: package com.GRAPH; import javax.swing.*; import java.awt.*; public class JPasswordFieldTest extends JFrame { public JPasswordFieldTest() { JFrame frame=new JFrame("密码框实例测试"); Container container=frame.getContentPane(); frame.setLayout(null); //设置窗体使用绝对布局 frame.setBounds(200,200,300,280); //设置窗体大小和初始位置 JPasswordField passwordField=new JPasswordField(10); //设置密码框的行数 passwordField.setEchoChar('密'); //设置密码框回显字符 passwordField.setBounds(80,20,200,20); //设置密码框的初始位置和大小 JLabel label=new JLabel("密码:"); //设置标签 label.setBounds(40,20,60,20); frame.add(passwordField); frame.add(label); frame.setVisible(true); frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new JPasswordFieldTest(); } }
运行结果:
3. 文本域组件:文本域(JTextArea)这一组件,其使用方法也非常简单。它在程序中接受用户的多行文字输入。Swing中任何一个文本区域都是JTextArea类型的对象。JTextArea常用的构造方法如下
1||| public JTextArea()
2||| public JTextArea(String text)
3||| public JTextArea(int rows,int columns)
4||| public JTextArea(Document doc)
5||| public JTextArea(Document doc,String text,int rows,int columns)
实例代码: package com.GRAPH; import javax.swing.*; import java.awt.*; public class JTextAreaTest extends JFrame { public JTextAreaTest() { JFrame frame=new JFrame("测试实例窗体"); Container container=frame.getContentPane(); frame.setBounds(200,200,120,120); JTextArea textarea=new JTextArea("这是文本区域",5,5); textarea.setLineWrap(true); //设置文本区域允许自动换行 frame.add(textarea); frame.setVisible(true); frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new JTextAreaTest(); } }
运行结果:
九、 常用事件监听器
监听事件简介:在Swing事件模型中由3个分离的对象完成对事件的处理,分别为事件源、事件以及监听程序。事件源触发一个事件,它被一个或多个“监听器”接收,监听器负责处理事件。所谓事件监听器,实质上就是一个“实现特定类型监听器接口”的类对象。具体地说,事件几乎都以对象来表示,它是某种事件类的对象,事件源(如按钮)会在用户做出相应的动作(如按钮被按下)时产生事件对象,如动作事件对应ActionEvent类对象,同时要编写一个监听器的类必须实现相应的接口,如ActionEvent类对应的是ActionListener接口,需要获取某个事件对象就必须实现相应的接口,同时需要将接口中的方法一一实现。最后事件源(按钮)调用相应的方法加载这个“实现特定类型监听器接口”的类对象,所有的事件源都具有addXXXListener()和removeXXXListener()方法(其中“XXX”表示监听事件类型),这样就可以为组件添加或移除相应的事件监听器。
1. 动作事件监听器:动作事件(ActionEvent)监听器是Swing中比较常用的事件监听器,很多组件的动作都会使用它监听,如按钮被单击。
实例代码: package com.GRAPH; import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; public class SimpleEvent extends JFrame { JFrame frame=new JFrame("按钮点击实例"); JDialog dialog=new JDialog(frame,"这是按钮点击窗体"); //定义对话框以frame为父窗体 public SimpleEvent(){ Container container=frame.getContentPane(); frame.setLayout(null); JButton button=new JButton("这是一个按钮"); frame.setBounds(200,200,300,280); dialog.setBounds(300,300,300,280); button.setBounds(20,20,150,30); frame.add(button); button.addActionListener(new buttonAction()); //为按钮添加一个实现ActionListener接口的对象 frame.setVisible(true); frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } class buttonAction implements ActionListener { //定义内部类实现ActionListener接口 public void actionPerformed(ActionEvent e) { //重写actionPerformed方法 dialog.setVisible(true); } } public static void main(String[] args) { new SimpleEvent(); } }
运行结果:
2. 焦点事件监听器:焦点事件(FocusEvent)监听器在实际项目开发中应用也比较广泛,如将光标焦点离开一个文本框时需要弹出一个对话框,或者将焦点返回给该文本框等。
实例代码: package com.GRAPH; import javax.swing.*; import java.awt.*; import java.awt.event.FocusEvent; import java.awt.event.FocusListener; public class FocusEventTest extends JFrame { public FocusEventTest() { JFrame frame=new JFrame("这是焦点事件测试实例"); Container container=frame.getContentPane(); frame.setBounds(200,200,280,240); frame.setLayout(new FlowLayout()); //设置窗体布局为流式布局 JTextField jt=new JTextField("不要点击我",10); //创建一个文本框 JTextField jt1=new JTextField("点我",10); frame.add(jt); frame.add(jt1); jt.addFocusListener(new FocusListener() { @Override public void focusGained(FocusEvent e) { //组件获取焦点时调用的方法 } @Override public void focusLost(FocusEvent e) { //组件失去焦点时调用的方法 JOptionPane.showMessageDialog(null,"文本组件失去焦点"); } }); frame.setVisible(true); frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new FocusEventTest(); } }
为文本框组件添加了焦点事件监听器。这个监听需要实现FocusListener接口。在该接口中定义了两个方法,分别为focusLost()与focusGained()方法,其中focusLost()方法是在组件失去焦点时调用的,而focusGained()方法是在组件获取焦点时调用的。由于本实例需要实现在文本框失去焦点时弹出相应对话框的功能,所以重写focusLost()方法,同时在为文本框添加监听时使用了匿名内部类的形式,将实现FocusListener接口对象传递给addFocusListener()方法。
运行结果:
Swing早期版本中的AWT更为强大,性能更加优良。Swing除保留了AWT中几个重量级的组件之外,其他组件都为轻量级,因此使用Swing开发出的窗体风格会与当前运行平台上的窗体风格一致。程序员也可以在跨平台时指定窗体统一的风格与外观。Swing的使用很复杂,本章主要讲解Swing中的基本要素,包括容器、组件、窗体布局、事件和监听器。